Founder Friday is a weekly guest post written by a founder who is based in or hails from the Silicon Prairie. Each month, a topic relevant to startups is presented and founders share lessons learned or best practices utilized on that topic. August’s theme is about the tools we use to get the job done.
is a weekly guest post written by a founder who is based in or hails from the Silicon Prairie. Each month, a topic relevant to startups is presented and founders share lessons learned or best practices utilized on that topic. August’s theme is about the tools we use to get the job done.
About the author: Amanda Morrow is the designer of Change, a point of sale app for the iPad based out of Des Moines.
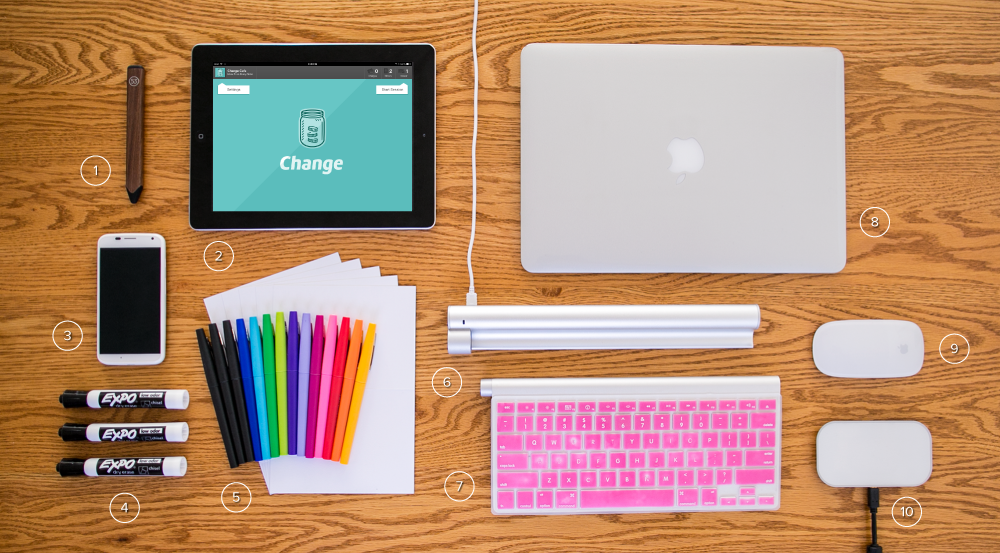
Hardware and accessories
(1) Pencil by FiftyThree (2) iPad – 3rd Generation (3) Motorola Moto X – Mint/White (4) Expo Whiteboard Markers (5) Paper Mate Flair Felt-Tip Markers (6) Mobee Magic Bar (7) Apple Wireless Keyboard (8) Apple 13″ MacBook Air (9) Apple Magic Mouse (10) Mobee Magic Charger (Not Pictured) Apple 27” iMac
Software and services
Now, I’m not really one to obsess over tools. I try to take a pragmatic approach and focus more on what needs to be accomplished, then find the best tool for the task at hand. When others ask me what to use for designing apps or websites, I often suggest whatever tool they’re most comfortable with.
If you like sketching on notecards, grab a marker. If you like MS Paint, start placing those pixels. It’s more about what tool will help you think through the design problems you’re trying to solve.
When it comes to software for our team, we tend to choose services that magnify our effort. We’re fairly small and need to be as efficient as possible. Luckily, we’re not grandfathered into any particular system, so if a service is too painful to use or causes us more work, we just stop using it and cancel.
Design
For design, I still use the big three from Adobe: Illustrator, Photoshop and InDesign. My main tool, however, is Illustrator. I use it for mockups, layout and illustrations. Photoshop for editing and manipulating photos. I occasionally use InDesign for wireframing, although InDesign is more geared toward print layout.
A few years ago, I downloaded an iPad app called AppCooker. It’s packed with a lot of features, but when I’m tackling a tough workflow problem or interactive element for Change, I use their Mockup feature for prototyping. It makes it much easier to test and demo our designs.
For documentation, we started using Evernote and it has made this process so much more powerful. We create a note for each part of the interface we’re working on. It usually starts out as random notes, questions and design thoughts. But as things progress, it evolves into a really strong design document for development with mockups and everything. We also lean on these notes when writing support articles.
Sketching is a big part of what I do. White-boarding, Post-it notes, markers and notecards are typically what I use. But a few months ago, I bought FiftyThree’s Pencil on a whim. While I love the Paper app paired with Pencil for casual sketching and doodling, it can be limiting. Luckily, FiftyThree recently released an SDK for Pencil that works with another app called Procreate. It’s got a lot of great features like layers, blending, brush effects, and you can even export a video of your drawing process.
Finally, to manage all our branding assets we use a service called Brandisty. It’s great for small teams because anyone can download logos or other assets in the size they need without ever bugging their designer.
Content
Again, we’re a small team so we often choose services that give us more bang for our buck. We have switched many of our sites over to Squarespace over the past year in order to save on development time and become more flexible with our content and blog. Buffer is another service that has allowed us to broadcast our content to social media with less effort (and I really like their blog).
Productivity
Our entire team runs on Google Apps and Dropbox. All other team communication goes through Slack. We’ve been big fans of Tiny Speck since their Glitch days, so we made the switch when Slack first became available. I love the Slack mobile apps. Just the other day, I was troubleshooting a bug at a customer’s restaurant using Slack the entire time on my phone. It has lightened our inboxes and centralized our communication. No more texting or individual Google Chats.
For managing our design and development projects, we use Trello with the Slack integration. It’s so much easier to keep tabs on progress when you mix the two.
Finally, for my personal to-do list I use Todoist. Every morning, I use it to prioritize what I need to get done that day. Their filters and calendar features makes that super easy to manage.






2 responses to “Amanda Morrow shares the tools she uses to design at Change”
Yes!
[…] Amanda Morrow shares the tools she uses to design at Change by Guest Contributor (8/15) […]